Bootstrap валидация формы: лучшие практики и рекомендации
Познакомьтесь с лучшими способами создания собственной валидации форм с помощью Bootstrap. В данном руководстве вы найдете полезные советы и рекомендации для повышения эффективности и удобства валидации форм на вашем веб-сайте.


Прежде чем начать, убедитесь, что вы импортировали необходимые стили и скрипты Bootstrap на вашей странице.
Bootstrap - валидация форм - 3 (ajax, serverside)


Используйте атрибут required для обязательных полей формы. Он позволяет проверять, заполнено ли поле перед отправкой формы.
Bootstrap - валидация форм своими руками - 2, пишем javascript
Используйте плагин jQuery validate для более продвинутой валидации форм. Он позволяет настраивать правила валидации и обрабатывать события связанные с формой.
Уроки Bootstrap 5 - Форма регистрации компонент

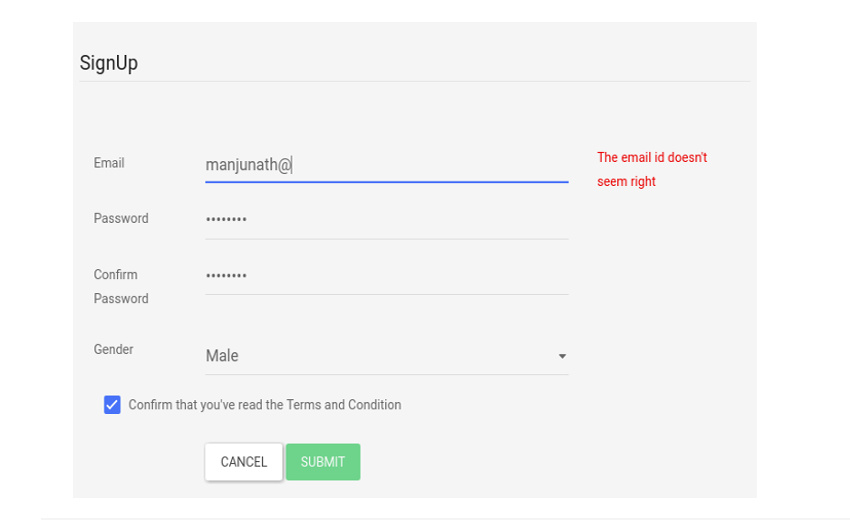
Создайте кастомные сообщения об ошибках с использованием плагина jQuery validate. Это поможет пользователям легче понять, какие именно ошибки были допущены в процессе заполнения формы.
Уроки Bootstrap верстки / #7 - Создание форм

Используйте стили Bootstrap для подсветки ошибочных полей формы. Добавьте класс is-invalid к соответствующему полю для визуальной отметки ошибки.
Form Design in 2 Minutes - Sign in Form using Bootstrap 5

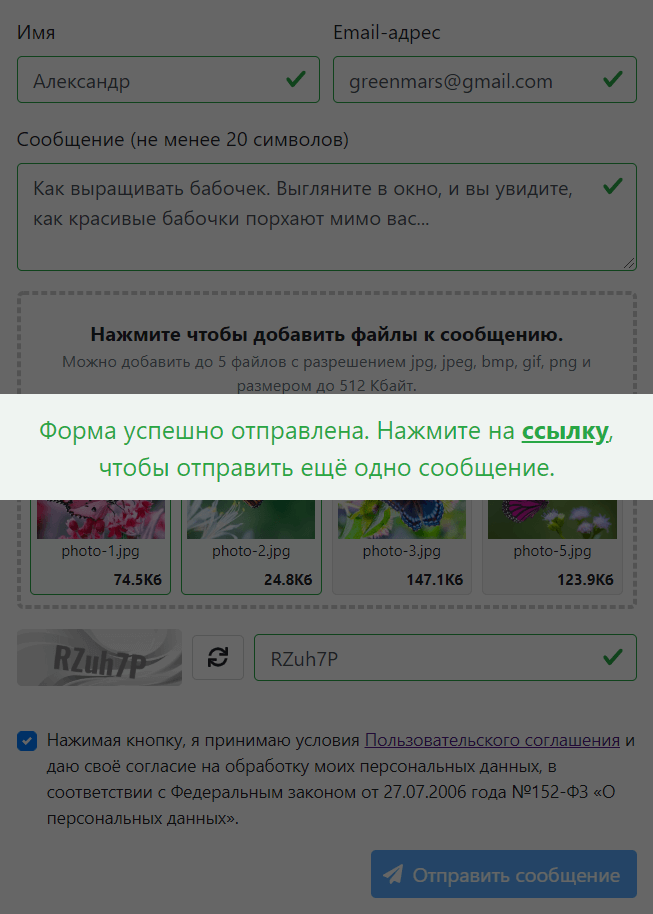
Не забывайте о фидбэке после отправки формы. Показывайте пользователю сообщение об успешной отправке или предупреждение в случае возникновения ошибки.
Валидация формы
Настраивайте валидацию формы с помощью JavaScript. Вы можете добавлять свои собственные правила валидации и определять специфические действия при срабатывании определенных событий.
How to center align form in Bootstrap 5

Используйте множество методов валидации для проверки различных типов данных. Например, проверка электронной почты, номера телефона, пароля и других полей формы.
Валидация формы без js используем только html и css
Проверяйте вводимые данные в режиме реального времени. Используйте события, такие как input или change, чтобы мгновенно проверять и подсвечивать ошибки при вводе данных пользователем.
Bootstrap верстка современного сайта за 45 минут!


Убедитесь, что ваша валидация формы является доступной для пользователей с ограниченными возможностями. Используйте атрибуты aria-describedby и role для обеспечения правильного поведения формы при работе с помощью скринридеров.
Bootstrap - валидация форм своими руками - 1, подготовка